ちょうど1年前に書いた「WordPressの固定ページに新着情報とか表示してトップページにする」https://brokendish.org/wordpress/1152/ の記事だけど、今でも多くのアクセスを頂いています。当時はサーバー構築と同時進行で、色々作ることに夢中だったので、簡単な内容で公開してました(言い訳です)。
最近は、サーバ周りも安定してきたし、今見直してもヒドイ内容でしたので、今日はもう少し細かく「WordPressの固定ページに新着情報とか表示する」を紹介し、ついでにソースも「Gist」で公開しようかと思います。
前提条件
・Wordpressのテンプレートは「Modern Style」を使用する。
(Modern Style以外の場合は何処かに手を入れる必要があるかも)
これすると、どんな感じになるのか!
このサイトのトップページみたいになる https://brokendish.org
方針
- 新着情報10件を取得して表示する(アイキャッチ付きで)
- 各カテゴリの最新5件を取得して表示する
- トップページにする
- メンテしやすいように1ファイルで何とかする(バックアップとか戻しとか面倒なので)
手順
- テンプレートを作成する
- テンプレートソース「custom_page.php」の修正
- 固定ページを新規追加
- トップページを設定する
じゃあ始めるよ。
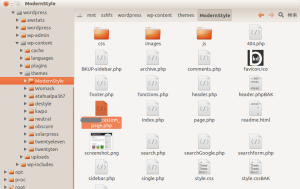
・まずは、テンプレートを作成する
下記(画面の一番下)又は「https://gist.github.com/3726551」からソースを取得して「custom_page.php」として保存する。
そんで、WordPressのテーマディレクトリに「custom_page.php」を配置する。

「custom_page.php」は「page.php」を元に作成しています。
・テンプレートソース「custom_page.php」の修正
ソースは一部修正する必要があります。
修正する部分は「表示させるカテゴリ」と「表示件数」です。
カテゴリIDを設定(下記はカテゴリID6を設定してる)※カテゴリIDの探し方
<?php $category_id = 6; ?>
出力件数を設定(下記は5件分出力する)
<?php $outputCnt = 5; ?>
上記の部分が計5箇所あるので表示させたいカテゴリを設定する
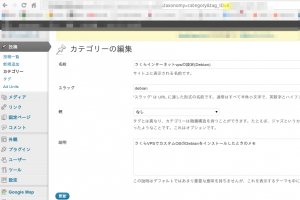
※カテゴリIDの探し方
管理画面上には出てこないので、URLから探す
まず、投稿→カテゴリに行き、調べたいカテゴリのリンクをクリックする

category&tag_ID=6の「6」がカテゴリIDになる
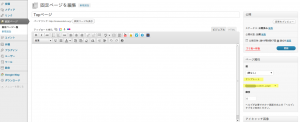
・固定ページを新規追加
固定ページに「Topページ」を追加して、さっき作った「custom_page」をテンプレートとして登録する。

・トップページを設定する
「固定ページ」にチェック
「フロントページ」にさっき作った固定ページの「Topページ」を指定

これで終わり。
テンプレートのソース