今回は、WprdpressにGoogleMapを表示させるためのプラグインの紹介をしてみようかと思います。(最近は、Linux系のネタが少ないな。。。)
でね、何かとサイトに地図を載せられると便利だし、地図載せたいとかあったりするので色々やってみましたが、GoogleMapAPIの使用方法が昔とは違うようなので若干苦労したのでメモっとくよ。
「Google Maps JavaScript API V3」からは「Maps APIキー」が不要になったので、今までの「Maps APIキー」が必要になるプラグインは使えない。
で、今、最も使えそうなのはコレ「Comprehensive Google Map Plugin」だと思います!
アイコンも複数設定できるし、ストリートビュー、経路検索とかもついでに出来るので良いんじゃないかと思います。
参照先
http://wordpress.org/extend/plugins/comprehensive-google-map-plugin/faq/
ちょっと使ってみる
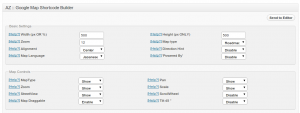
まずは、設定
Visibleにして投稿ページに表示するようにする

投稿画面
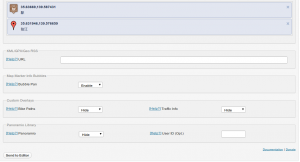
実際に設定してみる
表示アイコン、ロケーションを設定
※僕の環境(Linux)だと、ロケーションに日本語の住所を入力するとダメらしいので、
GoogleMapを開いて載せたい場所を表示して、右クリック→「この場所について」をクリックして座標(緯度・経度)を表示してコピーして、Locationに貼付ける

Addボタンクリックで確定
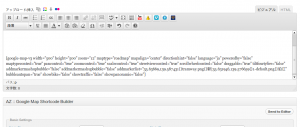
で、「Send to Editor」ボタンクリックでエディタに出力
ここに書き出される
以上でこのようなMapが表示される
[google-map-v3 width=”600″ height=”600″ zoom=”12″ maptype=”roadmap” mapalign=”center” directionhint=”false” language=”ja” poweredby=”false” maptypecontrol=”true” pancontrol=”true” zoomcontrol=”true” scalecontrol=”true” streetviewcontrol=”true” scrollwheelcontrol=”false” draggable=”true” tiltfourtyfive=”false” addmarkermashupbubble=”false” addmarkermashupbubble=”false” addmarkerlist=”35.63669,139.587431{}tramway.png{}駅|35.631946,139.576659{}1-default.png{}狛江” bubbleautopan=”true” showbike=”false” showtraffic=”false” showpanoramio=”false”]
更にもうちょっと
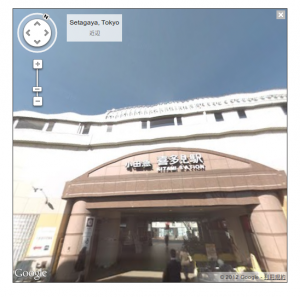
アイコンクリックで、ストリートビュー、経路検索が可能
経路検索
ストリートビュー(その1)
ストリートビュー(その2)