今回は滅多に書かないWordpress関連について書いてみようかと思います。
今週末はまとまった時間が出来たので、前々からやろうと思っていたGoogleのカスタム検索をWordpressに組み込んでみようかと思います。
やっぱね、検索慣れしているGoogle検索でね、このサイト全体をね、マッハで検索したいんです!。あれ?何処に書いたっけ?とかって探すの面倒くさいし、Wordpressのデフォの検索ではいまいちなので、Googleカスタム検索を使うことにします。
Googleカスタム検索には2種類(企業向け:有料で広告表示なし。個人向け:無料で広告表示あり)があるけれど、僕は個人向けの無料のヤツを使う。
前提
・WordpressのテーマはModern Styleを利用
今回やること
・サイトのサイドバーに「カスタム検索」を設置
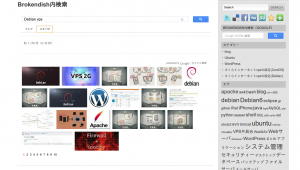
・固定ページとして「Brokendish内検索」ページを設置
・「カスタム検索」の検索結果を固定ページの「Brokendish内検索」に表示
・ウエブ検索とイメージ検索を出来るようにしておく
Googleカスタム検索の設定————–
Googleカスタム検索にアクセスして各設定を行う
http://www.google.com/cse/?hl=ja
●デザインを選択
レイアウトの選択:「今回やることを」を実現するために「2ページ」を選択する
画像検索結果:ここは好みでいい
スタイル:ここも好みでいい

●コードを取得
WordPressの設定———————-
●サイトのサイドバーに「カスタム検索」を設置
WordPress:外観:ウイジェット:サイドバー
にテキストを追加してGoogleから取得したコード「検索ボックスを表示するページに・・・」のやつを貼り付ける

●検索結果表示先の固定ページを作成
・・/wp-content/themes/ModernStyle/page.php
をコピーして
・・/wp-content/themes/ModernStyle/searchGoogle.php
を作成する
●searchGoogle.phpをいじる
・searchGoogle.phpがテンプレートとして使用できるように先頭に下記を追加
<?php
/*
Template Name: GoogleSearch
*/
?>
・Googleから取得したコード「検索結果を表示するhttp://・・・」のやつをsearchGoogle.phpの適切な場所※1に貼り付ける
※1 下記ソースの
<?php //——————————ここにGoogleから取得した「Custom Search Element のコード」を書くよ!————S ?>
<?php //——————————ここにGoogleから取得した「Custom Search Element のコード」を書くよ!————E ?>
の位置にぶち込む。あと、不要な部分はコメントアウトする
下記がsearchGoogle.phpのソース(全部載せ)
————————————-
| <?php | |
| /* | |
| Template Name: GoogleSearch | |
| */ | |
| ?> | |
| <?php get_header(); ?> | |
| <div id="content"> | |
| <?php include_once(TEMPLATEPATH . '/topbanner.php'); ?> | |
| <?php if (have_posts()) : while (have_posts()) : the_post(); ?> | |
| <div class="post clearfix" id="post-<?php the_ID(); ?>"> | |
| <h2 class="title"><?php the_title(); ?></h2> | |
| <div class="entry"> | |
| <?php //------------------------------ここにGoogleから取得した「Custom Search Element のコード」を書くよ!------------S ?> | |
| <div id="cse" style="width: 100%;">Loading</div> | |
| <script src="http://www.google.com/jsapi" type="text/javascript"></script> | |
| <script type="text/javascript"> | |
| google.load('search', '1', {language : 'ja', style : google.loader.themes.V2_DEFAULT}); | |
| google.setOnLoadCallback(function() { | |
| var customSearchOptions = {}; | |
| var imageSearchOptions = {}; | |
| imageSearchOptions['layout'] = google.search.ImageSearch.LAYOUT_POPUP; | |
| customSearchOptions['enableImageSearch'] = true; | |
| customSearchOptions['imageSearchOptions'] = imageSearchOptions; var customSearchControl = new google.search.CustomSearchControl( | |
| 'abcdefghijk1234567890:123456789', customSearchOptions); | |
| customSearchControl.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET); | |
| customSearchControl.draw('cse'); | |
| function parseParamsFromUrl() { | |
| var params = {}; | |
| var parts = window.location.search.substr(1).split('\x26'); | |
| for (var i = 0; i < parts.length; i++) { | |
| var keyValuePair = parts[i].split('='); | |
| var key = decodeURIComponent(keyValuePair[0]); | |
| params[key] = keyValuePair[1] ? | |
| decodeURIComponent(keyValuePair[1].replace(/\+/g, ' ')) : | |
| keyValuePair[1]; | |
| } | |
| return params; | |
| } | |
| var urlParams = parseParamsFromUrl(); | |
| var queryParamName = "qa"; | |
| if (urlParams[queryParamName]) { | |
| customSearchControl.execute(urlParams[queryParamName]); | |
| } | |
| }, true); | |
| </script> | |
| <?php //------------------------------ここにGoogleから取得した「Custom Search Element のコード」を書くよ!------------E ?> | |
| <?php if ( function_exists("has_post_thumbnail") && has_post_thumbnail() ) { the_post_thumbnail(array(300,225), array("class" => "alignleft post_thumbnail")); } ?> | |
| <?php /* ここはいらないのでコメントアウト | |
| <?php the_content('<p class="serif">Read the rest of this page »</p>'); ?> | |
| <?php wp_link_pages(array('before' => '<p><strong>Pages:</strong> ', 'after' => '</p>', 'next_or_number' => 'number')); ?> | |
| */ ?> | |
| </div> | |
| </div> | |
| <?php /* ここはいらないのでコメントアウト | |
| <?php comments_template(); ?> | |
| */ ?> | |
| <?php endwhile; endif; ?> | |
| <?php edit_post_link('Edit this entry.', '<p>', '</p>'); ?> | |
| </div> | |
| </div> | |
| <?php get_sidebar(); ?> | |
| <?php get_footer(); ?> |
————————————-
●Wrodpressに固定ページを登録
「searchGoogle.php」ができたので、これを固定ページのテンプレートとして登録する

以上で完了
こんな感じになるはず
検索固定ページ
https://brokendish.org/search-2/